WLSのUbuntu16.04を18.04にした話
はじめに
ずっと、WSLでUbuntu16.04を使っていたので、そろそろ18.04にしようという話。
今後、後輩に18.04を入れさせて、自分は16.04というようなことになったら困るので……。
バージョン確認 (1)
amakuchi@curry:~$ lsb_release -a No LSB modules are available. Distributor ID: Ubuntu Description: Ubuntu 16.04.4 LTS Release: 16.04 Codename: xenial
現在、16.04であることを確認。
lxdとlxd-clientのパッケージを削除する
WSLでは、systemdがなく、snapによるインストールができない。
そのため、この作業を行わずに do-release-upgrade を行うと、lxdに関連する場所で、タイムアウトまで約10分間待つことになる。
sudo apt purge lxd && sudo apt purge lxd-client
更新
sudo apt update && sudo apt dist-upgrade
/etc/update-manager/release-upgrades の中で、
Prompt=lts
となっていることを確認する。
amakuchi@curry:~$ cat /etc/update-manager/release-upgrades # Default behavior for the release upgrader. [DEFAULT] # Default prompting behavior, valid options: # # never - Never check for a new release. # normal - Check to see if a new release is available. If more than one new # release is found, the release upgrader will attempt to upgrade to # the release that immediately succeeds the currently-running # release. # lts - Check to see if a new LTS release is available. The upgrader # will attempt to upgrade to the first LTS release available after # the currently-running one. Note that this option should not be # used if the currently-running release is not itself an LTS # release, since in that case the upgrader won't be able to # determine if a newer release is available. Prompt=lts
ここで一旦WSLを閉じます。
バージョン確認 (2)
amakuchi@curry:~$ lsb_release -a No LSB modules are available. Distributor ID: Ubuntu Description: Ubuntu 16.04.6 LTS Release: 16.04 Codename: xenial
少し新しくなりました。
do-release-upgradeの確認
amakuchi@curry:~$ do-release-upgrade -c Checking for a new Ubuntu release New release '18.04.2 LTS' available. Run 'do-release-upgrade' to upgrade to it.
'18.04.2' にupgradeできることがわかる。
do-release-upgradeを行う
amakuchi@curry:~$ sudo do-release-upgrade
一回Enterキーを押した後、適所でyを押せばOK
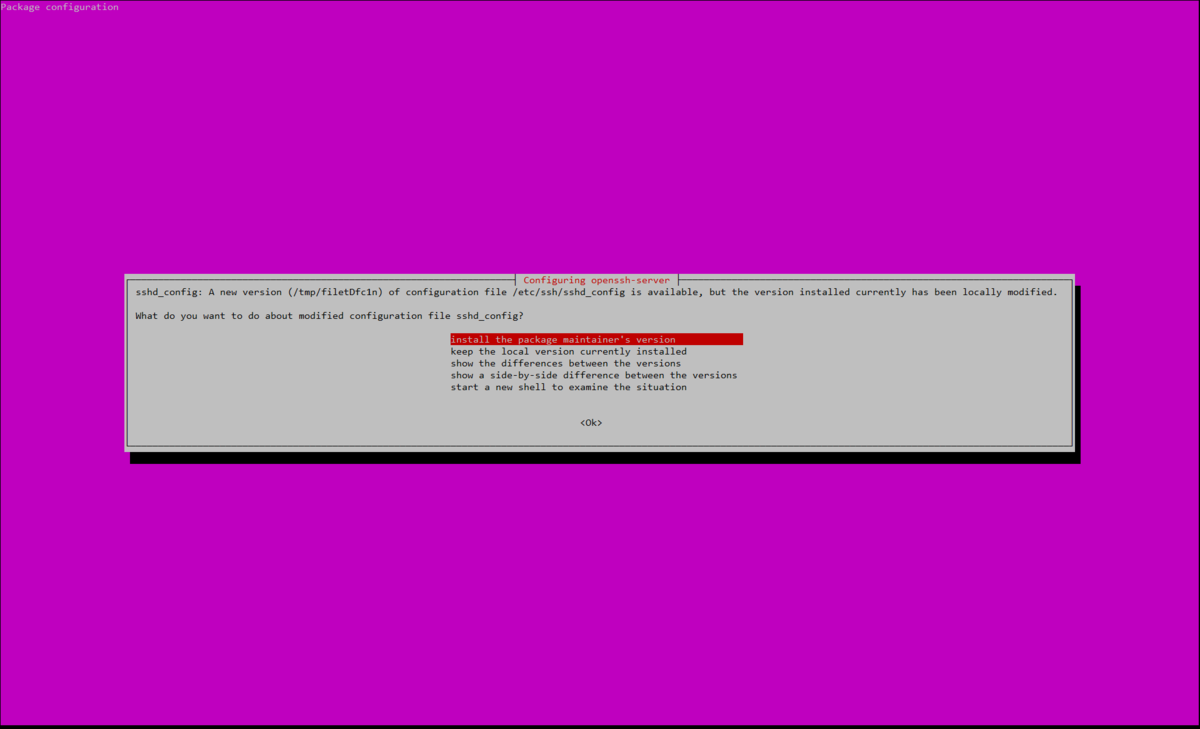
暫く待つと、次のような表示になる。

ssh-server として使用する予定はないので、
install the package maintainer's version を選択。
引き続き作業が行われる。
※ ここで、lxdのパッケージを削除していなかったら、タイムアウトまで待つことになる
最後に、Restartをするかを聞かれるが、yを押してもWSLの再起動はされない。
その後、Enterキーを押して、
Press x to destroy or r to resurrect window
と出るので、xを押して閉じる。
amakuchi@curry:~$ exit
アップグレードが完了したことの確認
amakuchi@curry:~$ lsb_release -a No LSB modules are available. Distributor ID: Ubuntu Description: Ubuntu 18.04.2 LTS Release: 18.04 Codename: bionic
できた
MESHを触った話
はじめに
MESH:小さな便利を形にできる、ブロック形状の電子ブロック|ソニー をつかいました。
MESHには、温度、光などのセンサーや、スイッチなどのブロックがあります。
センサーはMicro Bで充電します。
今回はApp StoreからMESHをインストールし、人感センサーを用いました。
やってみる
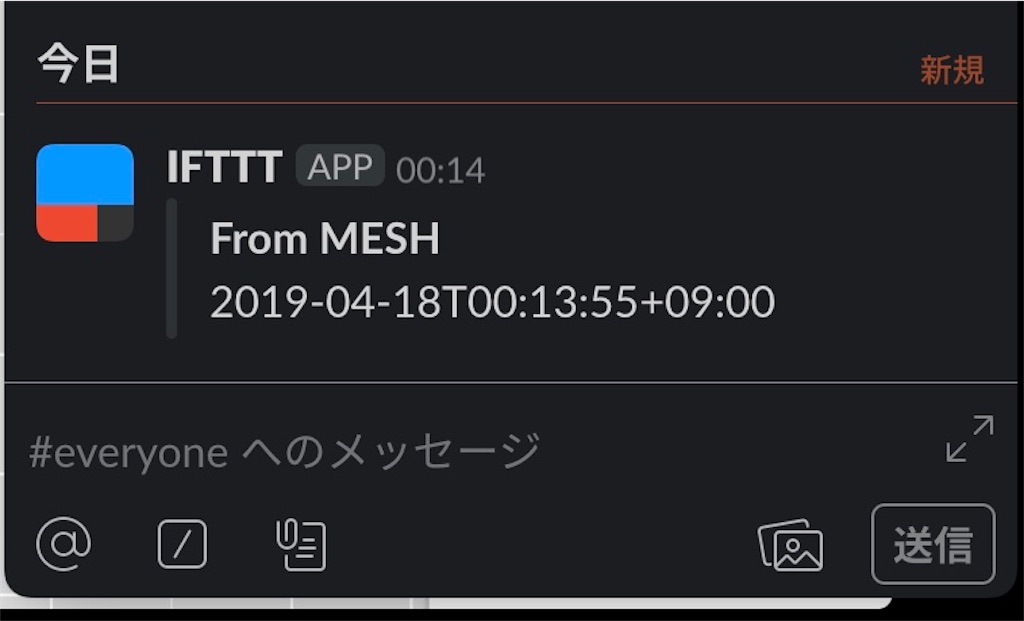
人感センサーが反応したら、Slackにタイムスタンプを送ります。
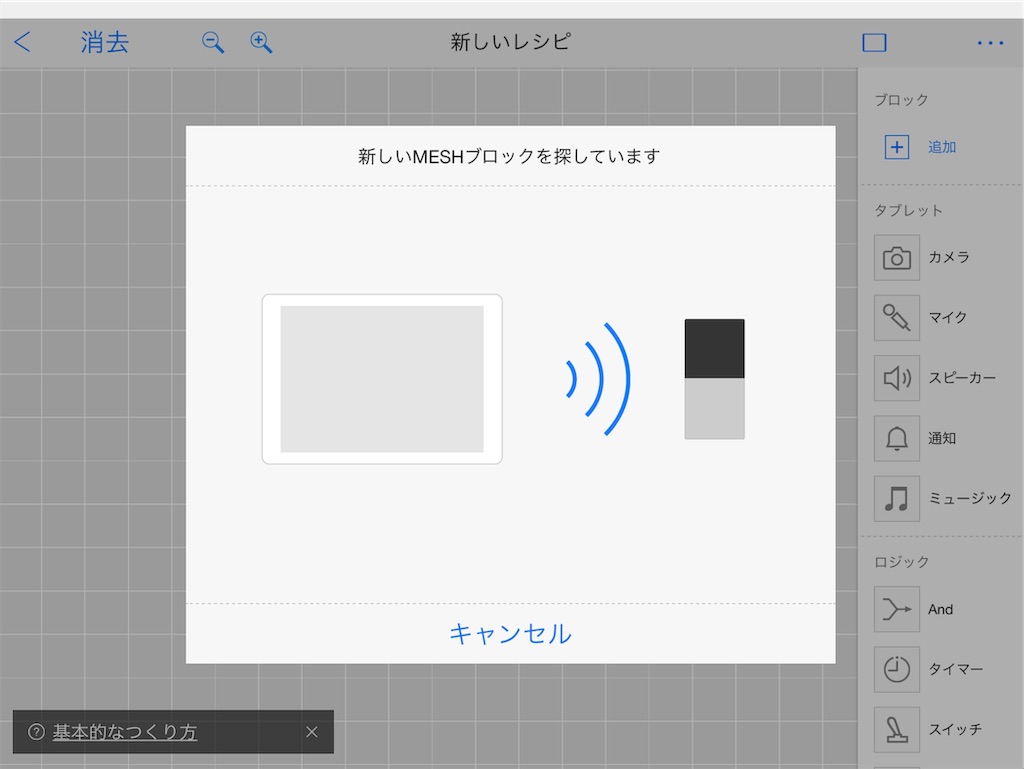
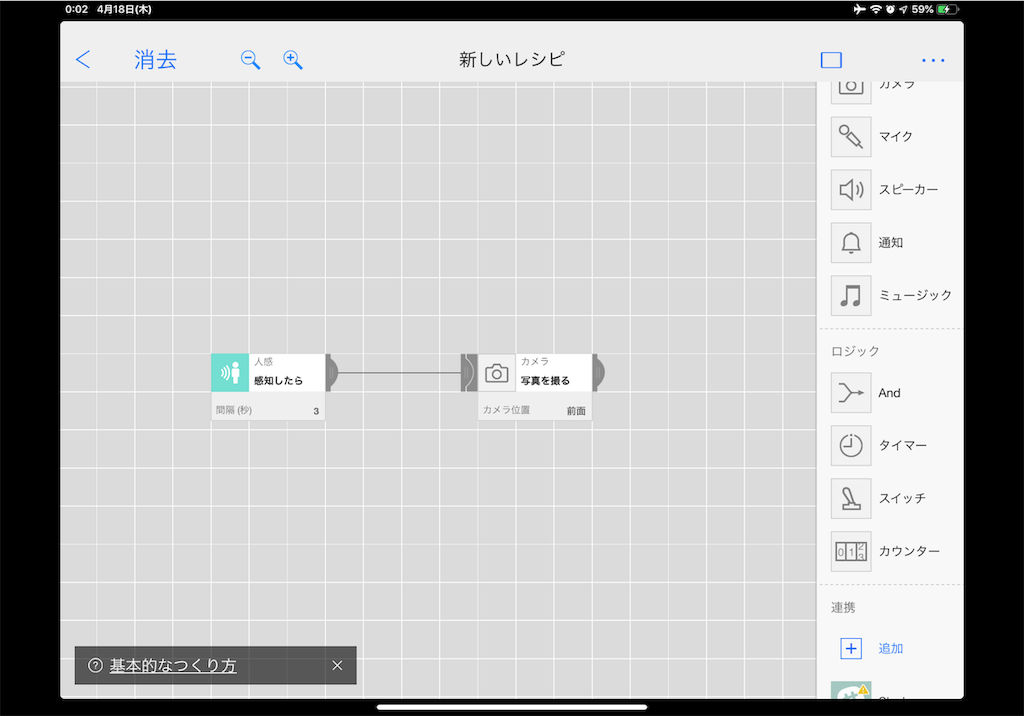
まずは、人感センサーブロックをiPadとペアリングします。
右上の追加ボタンから追加。人感センサーを長押しすることで、センサーの電源が入ります。

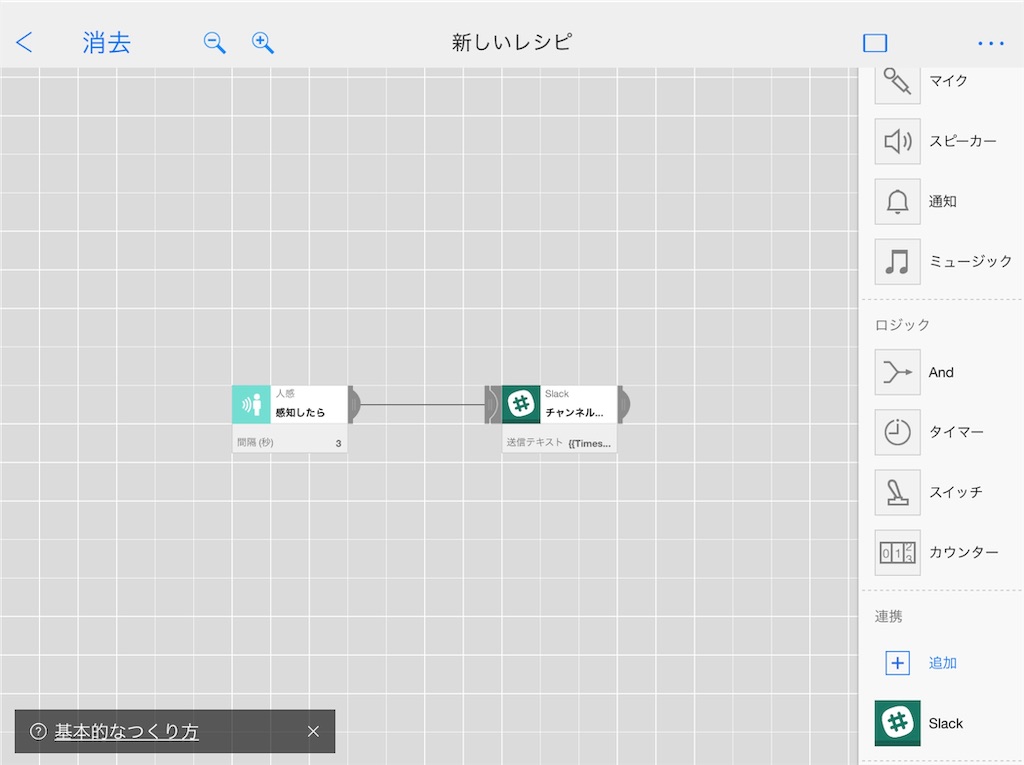
ペアリングできたら、ブロックを右から移動してマップに配置します。

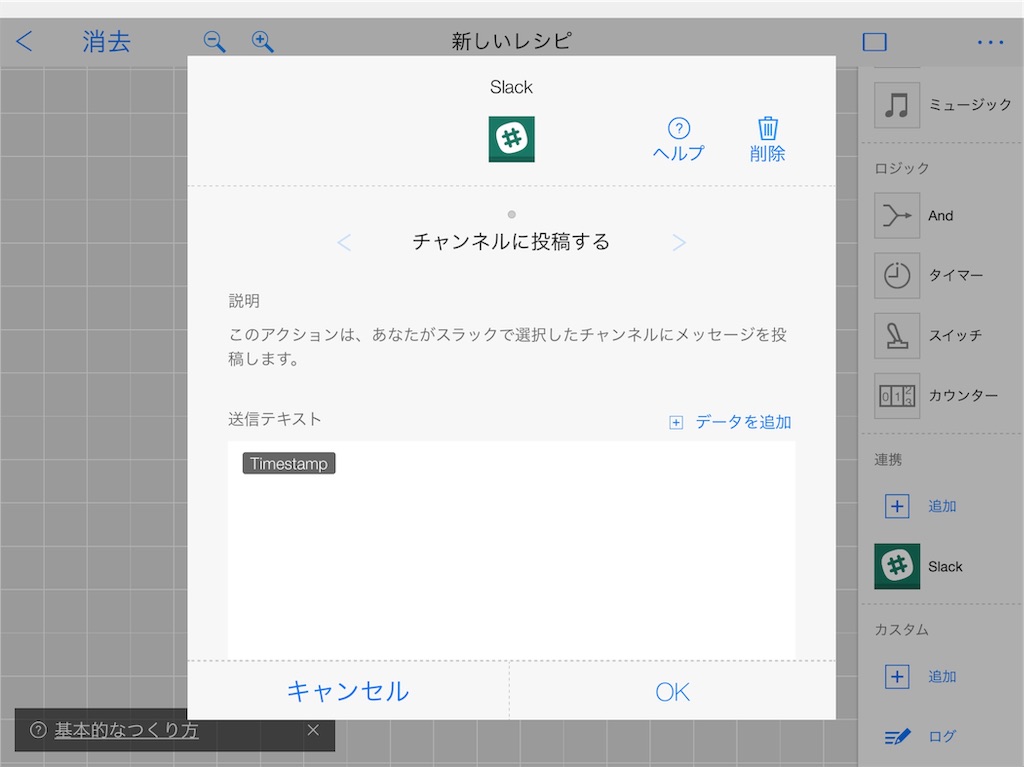
配置したslackアイコンをタップします。
データを追加から、タイムスタンプを選択しました。

スクロールすると、IFTTTアプレット設定があります。IFTTTの設定をするように求められます。
MESHとIFTTTにメールアドレスを登録し、パスワードを設定します。
ワークスペースを決め、設定したら、チャンネルを選んだりします。

写真を撮ってみる
センサーが動きを検知したら、現場の写真を撮っておきたいと思いました。監視カメラっぽくて楽しそう。

画像はちゃんとiPadに保存されました。
先日サークルの活動場所の入り口に人感センサーブロックを置いておいたところ、100枚以上の写真が集まりました(消しました)。
今後の話
RaspberryPi使ってカメラを独立させたい。
このリポジトリでやる予定です。
github.com
slackのWebAPIを使ってみた話【トークン入手編】
メモについて
みなさん、思いついたこととか、忘れないでおきたいことがあるとき、どこにメモしますか?
私は、よくSlackにメモします。理由としては、PC、iPad、スマートフォンどれからでも確認ができるからというのが大きいです。
しかし、Slackというのは沢山ワークスペースや、チャンネルがありますよね。間違えそうになること、無いですか。
一回だけ、自分以外の人がいるgeneralにメモをするということをやりました。夜中にぼーっとするのは危ないです。
自分だけがいるワークスペースがあったとしても、間違えない可能性ってゼロじゃないですよね。私はそうです。というわけで、Slackを使わずにSlackにメモをすれば、適切な場所にメモを残すことができるのでは?と考えました。
それから、毎回メモしたいときにSlackを開くのも手間なので、もっと手軽にメモできるようにしたいですね。夕食にナンが食べたいなあと思ったとき、"ナン"の2文字をメモするためにSlackをアクティブにして、送信するのは、ちょっと大変です。
WebAPIを使おう
メッセージをチャンネルに送信することが目的なので、WebAPIを使用します。
Slack API 推奨Tokenについて - Qiita
こちらに沿ってアプリを作成し、トークンを発行します。
- https://api.slack.com/appsにアクセスし、右上のCreate New Appを選択
- アプリの名前と、使用するワークスペース名を選択
- permission scopeの設定(今回は、Send message as {アプリ名}を選択)
- 上にある緑のボタン[Install App to Team]からInstallを行う
- Authorizeすると、トークンが表示される
permission scopeが見つからない場合は、OAuth & Permissionsの項目を確認すると良い
今回は、チャンネルにメッセージを送信できれば良いので、
chat.postMessage method | Slack
を用います。推奨メソッドはPOSTです。
https://api.slack.com/methods/chat.postMessage/test
こちらで、ボタン[Test Method]を押すと、URLの見本を作ることができます。
token: xxxx-xxxx-xxxx-xxxx channel: everyone text: Hello
を入力したとすると、このように出力されます。
https://slack.com/api/chat.postMessage?token=xxxx-xxxx-xxxx-xxxx&channel=everyone&text=Hello&pretty=1
実際に自分の持っているトークン、チャンネル、メッセージを入力すると、送信されたことが確認できると思います。
curlで送信したいとき
curl -XPOST -d 'token={token}&channel={channel}&text={text}' https://slack.com/api/chat.postMessage
初めて学生LTに参加した話
はじめに
お久しぶりです。最近サボタージュしてました甘口です。アウトプットもかなりお休みして、のんびりしていました。今日は新元号が発表されるんですかね。ああ、エイプリルフールのネタ考えてないです。
何かするでもなく、フラフラしてたら丁度良いタイミングで、近場で学生LT(in 愛媛)を見つけたので、これだと思い参加してきました。
何枠で応募するか
最所の関門ですね。応募枠には、LT枠と参加枠がありました。
やっぱり、せっかくならLTしてみようと、もちろんLT枠で応募を……というわけではなく、最初は参加枠で応募しました。その後、話す内容も思い浮かんだので、LT枠にひっそりと変更しました。
LTの内容
簡単な自己紹介を行った後に、Pyxel(ピクセル)というPython向けのレトロゲームエンジンの紹介をしました。Pyxel面白いです。私の制作物の話はそのうち記事にまとめる予定です。
Pyxelの特徴
- 使える色は16色のみ
- 同時に再生できる音は4音まで
- レトロゲーム機を意識したシンプルな仕様
個人的にPyxelで面白いと感じているのは、タイルマップエディタという、マップをタイルで配置することができるところです。

(右側のイメージバンクの画像を左に配置できる)
懇親会

おいしかったです。
今後
楽しかったので、また参加したいなと思いました。
とある大学では、2年次にRaspberryPiとアセンブリ言語を使った授業があるという情報を入手したので、今年度はその辺やってみたいですね。
ビット演算子を使って足し算がしたい(C)
授業で半加算器とか全加算器を学んだ結果、
「C言語でビット演算やりたい!」
となりました。
10進数を2つ入力すると、足した数が出力されます。多分。
#include <stdio.h> int and (int a, int b) { return a&b; } int xor (int a, int b) { return a^b; } int calculate (int a, int b) { int c = and(a, b) << 1; int s = xor(a, b); int s3; while (c != 0) { s3 = xor(s, c); c = and(s, c) << 1; s = s3; } return s; } int main (void) { int a, b, result; printf("int a:"); scanf("%d", &a); printf("int b:"); scanf("%d", &b); result = calculate(a, b); printf("%d+%d=%d\n", a, b, result); return 0; }
こんな感じ。
amakuchi@hoge:~$ ./a.out int a:127 int b:255 127+255=382 amakuchi@hoge:~$ ./a.out int a:123 int b:-43 123+-43=80 amakuchi@hoge:~$ ./a.out int a:-23 int b:-111 -23+-111=-134
【追記】
calculateに無駄があったので削除と編集。
短く書かれた記事を発見。
www.kaoriya.net
Element.nextElementSiblingとElement.previousElementSiblingを使って表示する画像を切り替えた話
こんばんは
甘口です。
先日投稿した2018年を振り返る記事でも少し触れましたが、
最近、画像投稿Webアプリケーションの作成に取り組んでいます。
qiita.com
github.com
今回は、その中でも個人的に気に入っている、
`Element.nextElementSibling`と`Element.previousElementSibling`の
2つを使って、表示する画像を切り替えた話をします。
画像の表示の切り替えに焦点を絞って話すので、
実際に実装している機能の殆どについては省略します。
また、作成しているWebアプリケーションではFlaskを用いていますが、
ここではHTML、JavaScript、CSSのみで動作確認をしたものを用います。
画像を表示する
CSSはこのようになっています。
[static/css/styles.css]
デフォルト
@charset "UTF-8"; body{ background: #D2EFFA; } img{ max-width: 180px; max-height: 180px; border: 10px solid #cccccc; }
画像がクリックされたとき
img.table{ display: inline-block; width: auto; height: auto; max-width: 100%; max-height: 100%; border: none; } .pic-table { display: none; /*画像がクリックされるまで非表示に*/ background: #1d5acdaa; position: fixed; text-align: center; right: 10px; overflow: hidden; padding-top: 100px; top: 0; bottom: 0; right: 0; left: 0; }

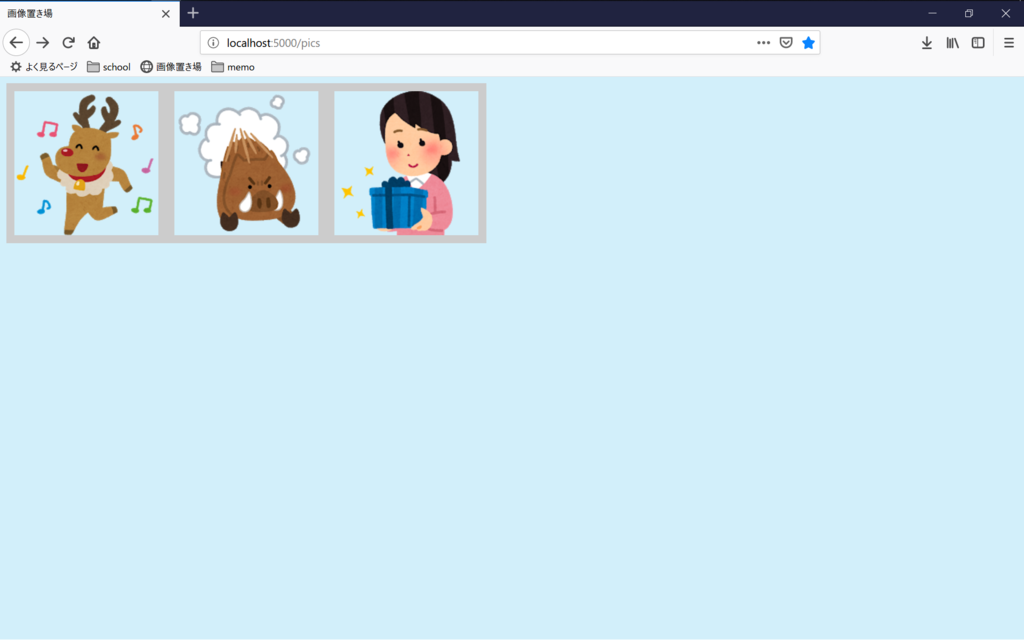
はじめに、上の画像をクリックすると、画面中央に画像が表示されるようにします。
[pic.html]
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <title>画像置き場</title> <link rel="stylesheet" href="static/css/styles.css"> </head> <body> <div id="picTable" class="pic-table"></div> <div id="alterAlbum"></div> <script src="static/js/main.js"></script> </body>
(id)alterAlbumで表示されている画像を(id)picTableで表示させます。
なお、alterAlbumは次のように、複数のimgの子ノードを持っているものとします。
<div id="alterAlbum"> <img src="static/pic/christmas_dance_tonakai.png"> <img src="static/pic/inoshishi_chototsu_moushin.png"> <img src="static/pic/present_motsu_woman.png"> </div>
[static/js/main.js]
//画像がクリックされたことを伝える関数 function linePictures() { const img= document.querySelectorAll("#alterAlbum > img"); //alterAlbumのimgのNodeListを獲得 img.forEach(picture => { picture.addEventListener("click", () => { showPicture(picture) }) }) } window.addEventListener("load", () => linePictures()); //写真を表示する関数 function showPicture(img_pic){ const table = document.getElementById('picTable'); let picture = "static/pic/" + img_pic.src.split('/').pop() //画像のパスの指定 let img = document.createElement('img') img.src = picture img.classList.add('table') //img.tableのCSSを適用させる table.appendChild(img) //picTableに子ノードを追加 table.style.display = 'block' //picTableを表示 //表示した画像がクリックされたら閉じるようにする img.addEventListener('click', () => { table.style.display = 'none' table.removeChild(table.firstChild) img.classList.remove('table') }) }
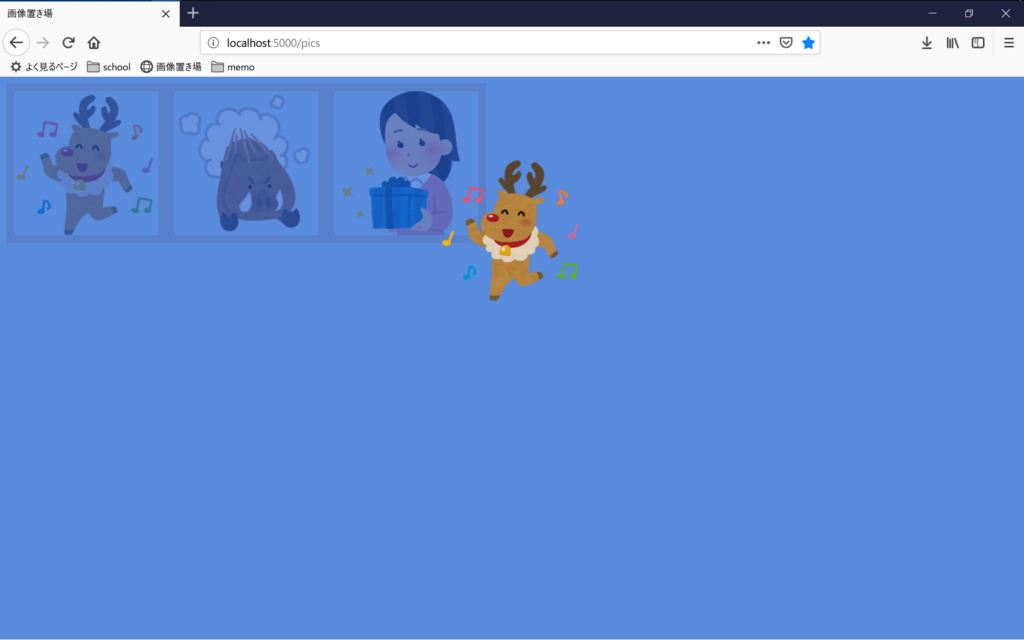
画像をクリックするとこんな感じになります。
表示された画像をクリックすると閉じます。
表示する画像を切り替える
ここからが本題です。
折角なので、クリックした後、矢印キーを使って画像を切り替えたいですよね?
……ということで、右矢印で次の画像へ、左矢印で前の画像へ切り替わるようにします。
ついでに、それっぽいのでEscキーを押すとpicTableを非表示にします。
関数showPicture
function showPicture(img_pic){ const table = document.getElementById('picTable'); let picture = img_pic.src.substr(img_pic.src.indexOf("static", -1)); /*--追加--*/ //これを追加しないと移動したときに元の画像が表示されたままになる while (table.firstChild) table.removeChild(table.firstChild); /*--------*/ let img = document.createElement('img') img.src = picture img.classList.add('table') table.appendChild(img) table.style.display = 'block' /*--キー操作--*/ document.onkeydown = function(e) { if (e) event = e; if (event) { if (event.keyCode == 27) { //Escキー table.style.display = 'none' table.removeChild(table.firstChild) img.classList.remove('table') }else if (event.keyCode == 39) { //右矢印キー showPicture(next(img_pic)) //次の画像を表示 }else if(event.keyCode == 37) { //左矢印キー showPicture(previous(img_pic)) //前の画像を表示 }; }; }; /*--------*/ img.addEventListener('click', () => { table.style.display = 'none' table.removeChild(table.firstChild) img.classList.remove('table') }) }
関数next
// 兄弟ノードの次のノードを返す、ない場合は先頭のノードを返す function next(node) { const album = document.getElementById('alterAlbum'); if(node.nextElementSibling) return node.nextElementSibling return album.firstElementChild }
関数previous
// 兄弟ノードの前のノードを返す、ない場合は末尾のノードを返す function previous(node) { const album = document.getElementById('alterAlbum'); if(node.previousElementSibling) return node.previousElementSibling return album.lastElementChild }
できました。
関数nextとpreviousにはalterAlbumの子ノード(img)を渡しているので、
alterAlbumの中にあるimgを参照できる仕組みになっています。
おなかすいた pic.twitter.com/9NbIhvI5ON
— 甘口 (@butterchickenC) 2018年12月23日
nextSiblingとpreviousSibling
ところで、似たものとしてnextSiblingやpreviousSiblingがあります。
違いとして、nextSiblingやpreviousSiblingは、空白のテキストノードを参照することがあります。
空白のテキストノードの参照を考慮したくない場合は、nextElementSiblingやpreviousElementSiblingを使う方が良いのではないかと思います。
おわり
以上で、今回の話は終わりです。
ノードの参照の話は面白いですね。
JavaScriptの面白い部分に触れられた気がします。
2018年の振り返り
こんにちは、甘口です。
周囲の流れに乗って、2018年を振り返ろうと思います。
まずは、1月から3月までの大学入学前の出来事から。
1月
1月.
— 甘口 (@butterchickenC) 2018年12月11日
先生に早めに言って、センター試験の結果で出せる推薦を出せば良かったなーとか少しだけ後悔してた。同級生が国信大に合格したって数分間だけ信じた。彼は現在国信大に通っているらしい。
センター試験なるものを受けた。
高校の頃は公共交通機関使って登下校して、
財布を忘れた日には駅で一時間親の迎えが来るのを待ったりしてた。
後払いしたくなかったんだよね。
2月
2月.
— 甘口 (@butterchickenC) 2018年12月11日
静電気をまとっていたので逃がすために壁を触ったら金属製だったので痛かった。ヒカキンさんの動画を見て笑顔になった。物理の勉強しながらオリンピックの様子をテスト前日まで見てた。
プレバトが好きでよく見ていたので、現状維持か昇格かを浜田さんの予備動作で、
事前になんとなくわかるようになった。
オリンピックのテレビ番組を見ながら翌日の大学の前期試験のために、
物理の問題を見てたりした。
なお、完璧な理解というものができなかったので、
もう少し理解しておきたかったとずっと思っている。
高校の時の復習に割く時間を作りたい。
3月
3月.
— 甘口 (@butterchickenC) 2018年12月11日
動物園に行ってアシカに魚投げた。猿と餌のキャッチボールをした。猿って良い奴だよ……。この時の猿との写真は思い出。

高校を卒業した!
大学の合格発表があった。
友人と動物園に行ったりして、一応高校最後の春を楽しんだ
大学入学までは、CSSをコピペで変えられるかなという程度で、
情報系のことは特にやっていなかった。
大学入学してから
4月
4月.
— 甘口 (@butterchickenC) 2018年12月13日
・@butterchickenCの誕生
・大学生
・ヤドンコラボで電車に乗って旅をした
・真面目に大学生してた
プログラミングサークルに加入した。
これまであまり野菜が好きではなかったけれど、
生野菜なら多少食べられるようになった。
5月
5月.
— 甘口 (@butterchickenC) 2018年12月13日
この時に作ってみたいものができたと発言しているが、未だに作っていない。いつ作るんだ。アニマスを一気見した。
牛乳がマイブームになった。
大学に行けば先輩の活動の様子を色々と見られるから、
毎週金曜日がとても楽しみだった。
6月
6月.
— 甘口 (@butterchickenC) 2018年12月18日
生活習慣が少し乱れた。
梅雨の時期になると端末が生えることがあると学んだ。
ブログを書くモチベがあったのでできるだけ頑張ってた。過去のブログ見返すと少し変な気持ちがする。C言語のポインタ・構造体あたりの勉強を頑張っていた模様。他にはPythonの基礎の学習をしていた。
自分は、クリスマスの時期に生えそう。
Twythonに触れて、APIってスゲーを少し学んだ。
結局そんなにやらなかったな。
ただ、ネタとしてやりたいと思っていることはある。
7月
7月.
— 甘口 (@butterchickenC) 2018年12月18日
Ruby合宿を勧められて応募した。応募した後の深夜のテンションでそのまま基本情報も出した。受験料の支払いチャレンジに失敗しかける人がいたことを覚えている。20時くらいから仮眠をとる習慣があった。 7月が自分にとっての転機だったと思う。
「基本情報を受けるのは秋と春、どちらが良いですかね」と、
先輩に聞いたら「秋」と言われたという理由で、申し込みをした。
試験勉強で得た今の知識のことを考えると、
「秋」を勧めてくださった先輩には感謝している。
受けていなかったら、今は今以上に知識不足に困ってただろうと思う。
そういう理由で7月は転機だった。
そういえば申し込みを終えたのが深夜3時くらいだったけれど、
その日8時に起きて大学行かなきゃいけなかったんだよね。
遅刻はしなかったし寧ろ普段より集中して授業を受けられた。
8月
8月.
— 甘口 (@butterchickenC) 2018年12月18日
初めてブルースクリーンを体験した。
初めてカプセルホテルに泊まった。ちょっと楽しかった。
島根県は良かった。これは転機その2。交友関係も広がった。
Ruby合宿では、良い仲間に出会えたのでとても最高だった。
かなり刺激を受けたので、これは転機その2。
この合宿を理由に自分の環境が今の状態(曖昧な表現だけれども)になった。
大学で、素麺を2人で約7束消費することもあった。
9月
9月.
— 甘口 (@butterchickenC) 2018年12月19日
OSC広島に参加した。お好み焼きが美味しかった。クレジットカードを手に入れた。煽りには気を付けようと思った。 多分、これが転機その3。
OSC広島に参加した。
シールって良いですね。
これは3番目の転機。9月が無かったら、割と今何しているかがわからない。
あと9月から毎月の支出が数千円単位で増えていると思う。
ただ、支出に比例して幸福度も上がったので結果的に良い。
お金を幸せに使う方法を覚えた。
経済を回してるぞ。
あと、先輩に頼んでコードの添削をしてもらったりした。
コードってこうやって書くんだなととても参考になった。
どんな書き方ができるかってところを考えることの大切さを感じた。
一回書いて、他人の見て、「うわ、こう書けるのかよ」と穴に埋まりたくなってから書き直すのが好きになってくる
— 甘口 (@butterchickenC) 2018年9月27日
10月
10月.
— 甘口 (@butterchickenC) 2018年12月19日
OSC香川に行った。
深夜便の船に乗って神戸にいった。早朝の町は静かだった。京都で食べた昼食が美味しかった。
三浦大知さんのライブに行った。また行きたい。
基本情報技術者試験があった。試験の後の飯が美味しかった。sshを覚えた。
三浦大知さんは、初めてライブに行きたいと思った人物でした。
ステージがよく見える座席で、ダンサーの動きもとてもよく見えたので満足しました。
三浦さんのライブは、何度でも行きたいですね。
バターチキンカレー食べたかったんだけど、高かったのでランチ pic.twitter.com/EIu3Tg02Df
— 甘口 (@butterchickenC) 2018年10月9日
あと、美味しいごはんをたくさん食べた。
甘口という名前は、「甘口のインドカレーが好き」というところから来ているのだが、
実は大学生になってから、一度もインドカレーを食べていなかった。
また、中でも比較的バターチキンカレーが好きだから、
甘口 (@butterchickenC) | Twitter となっている。
カレー食べずによく半年生き永らえたなあと思っている。
まあ、実家に帰った時には食いに行ってたんですけどね。
11月
11月.
— 甘口 (@butterchickenC) 2018年12月19日
ふつうのLinuxプログラミング第2版を読み始めた。文化祭に行った。アイスの天ぷらだったり美味しいものを沢山食べた。家で無線LANを利用できるようにした。初めてがんてつ行った。美味しかった。自転車のサドルが高くなった。快適。Webページの勉強をはじめた。
おいしかった @gamerkohei pic.twitter.com/I1ROPQswNB
— 甘口 (@butterchickenC) 2018年11月2日
定期的に思い出して食べたくなる。
Webサーバの勉強をしたかったので、
Nginxで動かすために自分のホームページのデザインを考えたり、
GitHub - Amakuchisan/mypage
Webアプリケーションの仕組みを理解しようということで、
画像を投稿するWebアプリケーションの作成に取り組んだ。
GitHub - Amakuchisan/pictures-warehouse
画像を投稿するWebアプリケーションの方は特に、
中盤行き詰ったけれど、助言のお陰で解決してから、
「なるほどわかる」となったので、自身の成長を実感した。
「わからない」が「なんとなくわかる」になる瞬間って良い。
あと、ド・モルガンの法則は大切。
12月
12月.
— 甘口 (@butterchickenC) 2018年12月19日
カレー作りを始めた。美味しい。鍋料理も作った。美味しい。
また一つ歳をとった。プレゼント嬉しい。
コンビニの店員さんに覚えられた。
Flaskのお勉強をした。良い感じに画像を見ることができるWebアプリケーションを作ったので満足。まだ機能は追加する。
カレーを作るようになった。
水の量が多かったので色はカレーっぽいけど味が少し薄い pic.twitter.com/VOOswrU48M
— 甘口 (@butterchickenC) 2018年12月15日
先月から作り始めた、画像投稿Webアプリケーションが良い感じに動くようになったので、
とても満足した。
検索して、使えそうなものを見つけて、動くように組み合わせることはとても楽しい。
これから
2018年は、良い一年になったなあと思う。
2019年は、今年やりたいなあと思ってできてなかったことを早めにやりたい。
成長できる一年になるよう頑張るぞ。